イラレのチュートリアルSTEP01に続いて、STEP02もやってみた。
1本目の動画は約5分。
丸とか四角を使ってアイコンを作ってみるというもの。
くっつけたりするとなると、苦手なパスが出てくるのではないかと動画を見る前から後ろ向きだったのですが、シェイプ形成ツールを使ってめちゃくちゃ簡単に線が消せたり、くっついたり、ちょっと感動。
消しごむで不要な線を消したりするのが面倒だと思っていた私には目からうろこ状態。
ちゃんと学べば、めっちゃイラレ使いやすいんじゃないかと思える1本目でした。
前回の使い方からおさらいしながらできるので、少し時間が空いてしまってからステップ2に入る人でも安心。
このあたりなら、できる人から見たらしょーもないことかもしれないけど、
イラレで躓いたことがある人は、ステップ1からきっちりやることをお勧めします。
シェイプ形成ツールの使い方
・矢印のところにあるシェイプ形成ツールで、選択したオブジェクトの上をホバーすると色が変わる。
くっつけたいところはドラッグして選択。
切り取りたいところは、 altを押して選択。

2本目の動画は約9分
ステップ2では、お天気アイコンを作ります。
ここで感動したのは、
ctrl+D と、回転ツール。
太陽のアイコンを作るときに、均等に回りに線を引かなくてはいけません。
こういうの一個ずつ作るのかなぁなんて思っていましたが、ctrl+D と、回転ツールでめちゃくちゃ気持ちよく作れます!

感動してテンション上がるレベル。
同じ作業を繰り返したいときはctrl+D
回転ツールでは、何度回すか設定できるので、360度できれいに割れる45度を設定。
コピーをするんだけど、その時に繰り返しショートカットがctrl+D!
これが、毎回45度と設定してコピペするのではなく、同じ動きをそのままやってくれるのでめちゃ便利!
イラレスゲー。フォトショにもあるのかな。ちゃんと勉強しなきゃと思わせられるチュートリアルでした。
2本目の最後では、課題が出されます。
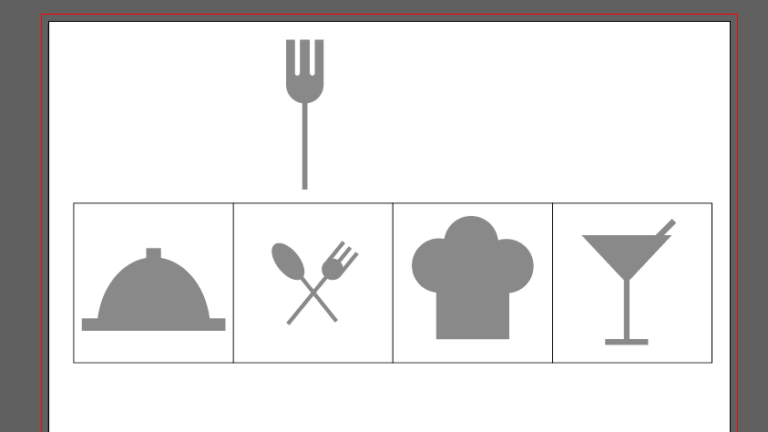
飲食関連のアイコンを作ってみようというもの。3本目で正解の解説をしてくれるということで、さっそくやってみた。

フォークむずい!お見本と比べるとポンコツっぷりがわかる。
ステップ3で答え合わせをします。
ステップ3では作り方と回答説明。動画は約8分。
フォークは案の定間違いでしたw

四角を角丸にする方法教わってないし!とか思ったのですが、きちんと解説してもらって納得しました。
ステップ1で教えてもらった三角の角を丸める方法の応用だったんですね。
ポンコツでもわかりやすかったです。
これになれれば簡単なアイコンはフリー素材を探すより自分で作ったほうが早くできそうです!
課題も全部やってみて、40分くらいかかってしまったのですが、身に付いたものはでかい!
初心者はやってみる価値あり!
IllustratorことはじめStep2:応用「アイコンの作成」 | Adobe Illustrator チュートリアル