ulやolに数字の番号を付けたい
サイドバーの内部リンクで、アクセスランキングとかオススメ記事とか入れているのをよく見かけますよね。
ワンポイントでリストに数字を付ける方法を紹介します。
今回は表示する数字を「01」「023」など、カウントの前に「0」が付くように指定しています。
backgroundに色を付けているけど、角に置かずに、画像のセンターに大き目で乗せるのもかわいい。
透過させた数字で魅せるのもあり!いろいろ調整してみてくださいね。
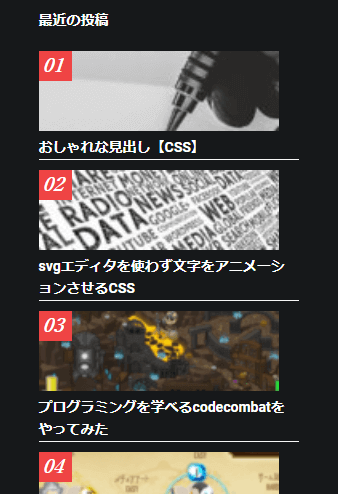
数字を角に置くイメージ

新規記事一覧などの角に順番を入れたいときに便利!
数字を角に置くCSS
ul li {
position: relative;
counter-reset: number 0;
display: table;
padding: 0;
border-bottom: 1px solid #f6f6f6;
font-size: 13px;
font-weight: bold;
display: -webkit-flex;
display: -ms-flexbox;
display: flex;
-webkit-flex-wrap: wrap;
-ms-flex-wrap: wrap;
flex-wrap: wrap;
-webkit-align-items: center;
-ms-flex-align: center;
align-items: center;
}
ul li:before {
position: absolute;
top: 0;
left: 0;
background: rgb(238, 68, 68);
padding: 0.3rem 0.5rem;
counter-increment: rposts;
content: "0" counter(rposts);
display: block;
vertical-align: middle;
font-family: serif;
font-style: italic;
font-size: 20px;
line-height: 1;
color: #fff;
width: max-content;
}
ul {
margin-left: 0;
padding-left: 0;
}
body{
counter-reset:rposts;
}
別バージョンのちょっとアレンジしてみました。
ベースはほぼ変わらないけど、ちょっと女子ウケよさそうな感じにしてみました。
数字を大き目に設置するイメージ
アイキャッチに少しかぶせる感じでちょっとおしゃれに。

数字を大き目に設置するCSS
ul li a {
display: inline-flex;
}
ul li {
counter-reset: number 0;
display: table;
border-bottom: 1px solid #f6f6f6;
font-size: 13px;
font-weight: bold;
display: -webkit-flex;
display: -ms-flexbox;
-ms-flex-wrap: wrap;
-ms-flex-align: center;
}
ul li:before {
padding: 0.3rem 0.8rem 0.3rem 0;
counter-increment: rposts;
content: "0" counter(rposts);
float: left;
font-family: serif;
font-style: italic;
font-size: 30px;
line-height: 1;
color: #f5568b;
}
ul {
margin-left: 0;
padding-left: 0;
}
li a {
word-break: break-all;
float: left;
line-height: 1.5;
}
body{
counter-reset:rposts;
}
