アイキャッチにワンポイントアクセントで目立たせたい
サイドカラムや関連記事、最新投稿などに画像付きで呼び出しているときに、画像の角に「NEW」や「pickUP」など目を引くワンポイントを置きたい時ありますよね。
自力で作れば数分でできるものだけど、コピペで一瞬で終わらせたい時用にコピペメモをつくりました。
サイトの雰囲気に合わせたりサイズの調整は必要ですが、コピペで使ってみてください。
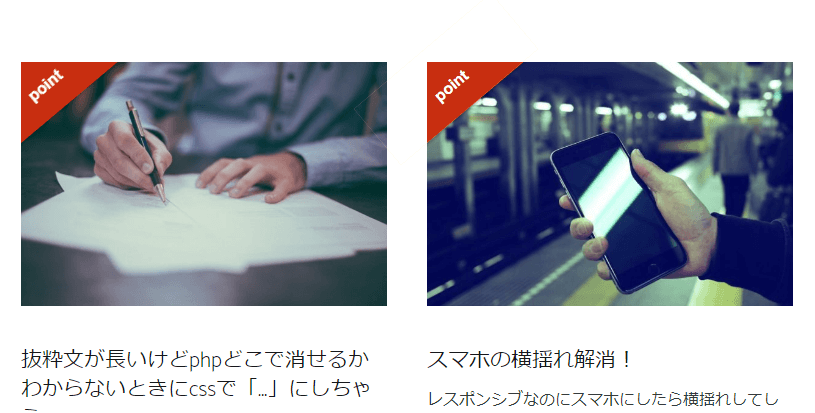
ワンポイントを付けたイメージ

イメージ画像の角にリボンのような装飾や、丸で順位を付けているサイトも見かけます。
カテゴリごとに装飾の色を変えてあげるとユーザーに分かりやすくなるのでチャレンジしてみるといいかもしれません。ただテーマのいわれるがままに画像を並べるだけでは物足りない方におすすめです。
最新記事やおすすめ記事にワンポイントを付けたい場合は「NEW」や「pickup」を呼び出しているウィジェットにnth-childで1番目の記事だけにつけてあげればOK。上位で出てきたものに装飾が付きます。ただjqueryなど設定していないので、何年たっても一番最初の記事にnewと出るので注意が必要です。
コピペで使えるcssを紹介します。
ワンポイントを付けるcss
アイキャッチにaタグが付いている前提で作っています。
aタグに装飾していきましょう。
a{
position: relative;
display: inline-block;
overflow: hidden;
}
a:after{
content: "point" !important;
position: absolute;
z-index: 1;
width: 180px;
height: auto;
background: #c82e10;
text-align: center;
color: #fff;
font-family: 'Arial';
font-weight: bold;
padding: 1rem 1rem;
left: -90px;
top: -5px;
transform: rotate(-40deg);
box-shadow: 0 1px 3px rgba(0, 0, 0, 0.3);
}
ワンポイントを付けるときの注意点
imgにaタグが付いている前提で書いていますが、ない場合はimgにafterとかbeforeはつけられないので気を付けましょう。
そもそもサイドバーが必要な理由
制作側としてはワンカラムより見栄えが良くなりやすく、作業項数も短くできるのでサイドバーは置きたいところですよね。サイドバーをうまく活用すれば集客や離脱を防ぐ可能性を高めるので、今一度見直してみるといいかもしれません。サイドバーのメリットを紹介します。
他のページへ誘導しやすい
検索してきたものの欲しい情報じゃなかったときに、ページを離れようと思ったけどサイドバーに目を引くデザインや気になる文言があれば、ちょっと見てみようという気持ちになるもの。サイドカラムの情報やデザインで直帰率を抑える可能性があります。
ページ誘導でコンバージョンの可能性を高める
重要なページは目につきやすいアイコンを付けたりバナーにしたりすることでコンバージョンさせたいページへの誘導が可能になります。
ただ悪目立ちしてしまうとメイン記事が読みにくくなってしまったり、極端なアピールをしすぎてしまったりすると検索ロボットさんに引っかかってしまうかもしれません。強調し過ぎない程度に目を引くデザインや表示の仕方がベスト。
SNSボタンを設置したらシェアしやすい
記事がシェアされることでサイトの評価はあがりやすくなります。Wordpressの無料テーマで記事内にシェアボタン初期設定されているものもありますが、記事上部や下部に固定されているものが多いと思います。固定サイドバーにシェアボタンがあればシェアしやすくなるので、設置しておくといいでしょう。
お店の情報や制作者がすぐわかる
お店の基本情報やサイト制作者の情報が見えると安心したり、興味を持った人にすぐ的確な情報を伝えられます。お店であれば営業時間や電話番号、アクセス方法などがすぐわかるところにあるとコンバージョンを高めます。
また、ブログや情報サイトなどでは作成者が分かったほうが信ぴょう性が上がるので目につくところに表示しておくのがおすすめです。
サイドバーを置く位置
サイドバーを置くときに悩むのが設置場所。
右か左か、両サイドに置くのか迷うところ。サイトコンセプトによるかもしれませんが、右か左か一長一短という感じです。
記事をしっかり読んでもらいたいサイトは右サイドバーがおすすめ。ユーザーの滞在時間が長くなります。
左サイドバーの場合は直帰率や離脱率は低いですが右サイドバーに比べて滞在時間は少ないです。
両サイドにバーを置くと滞在時間が悪く遷移もせず離脱・直帰してしまうことも。見栄えは良くとも避けたほうがいい設置方法ですね。
