もくじ
ハンバーガーメニューをHTMLとCSSだけで作ってみる
WordPressのテーマ選びに失敗して、スマホサイズでメニューがない!とか、wp・テーマ更新したらメニューなくなったけど!という時に。簡単に後付けできるハンバーガーメニューを紹介します。
入れたいところに以下HTMLをコピペ
メニューに直で書き込む感じならこれをコピペ。
<div class="menubox">
<input id="tgl" type="checkbox" value="off">
<label id="hamuicon" for="tgl">≡</label>
<label id="menu" for="tgl"></label>
<div id="ham-menu">
<ul>
<li>メニュー1</li>
<li>メニュー2</li>
<li>メニュー3</li>
</ul>
</div>
</div>
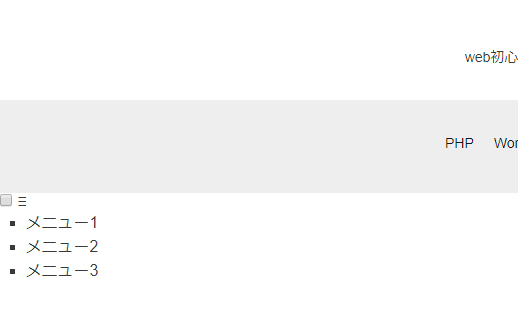
入れてすぐはcssが効いてないのでこんな感じになります。

phpに入れるなら、カテゴリー呼び出ししたほうが更新も楽!
やってることは同じだけど、カテゴリーとして設定したものをすべて呼び出してくれるので、のちのちカテゴリ名の変更や増減があっても、勝手に変えてくれます。おすすめ。
<div class="menubox">
<input id="tgl" type="checkbox" value="off">
<label id="hamuicon" for="tgl">≡</label>
<label id="menu" for="tgl"></label>
<div id="ham-menu">
<ul>
<?php
$args = array(
'orderby' => 'name',
'parent' => 0
);
$categories = get_categories( $args );
foreach ( $categories as $category ) {
echo '<li><a href="' . get_category_link( $category->term_id ) . '">' . $category->name . '</a></li>';
}
?>
</ul>
</div>
</div>
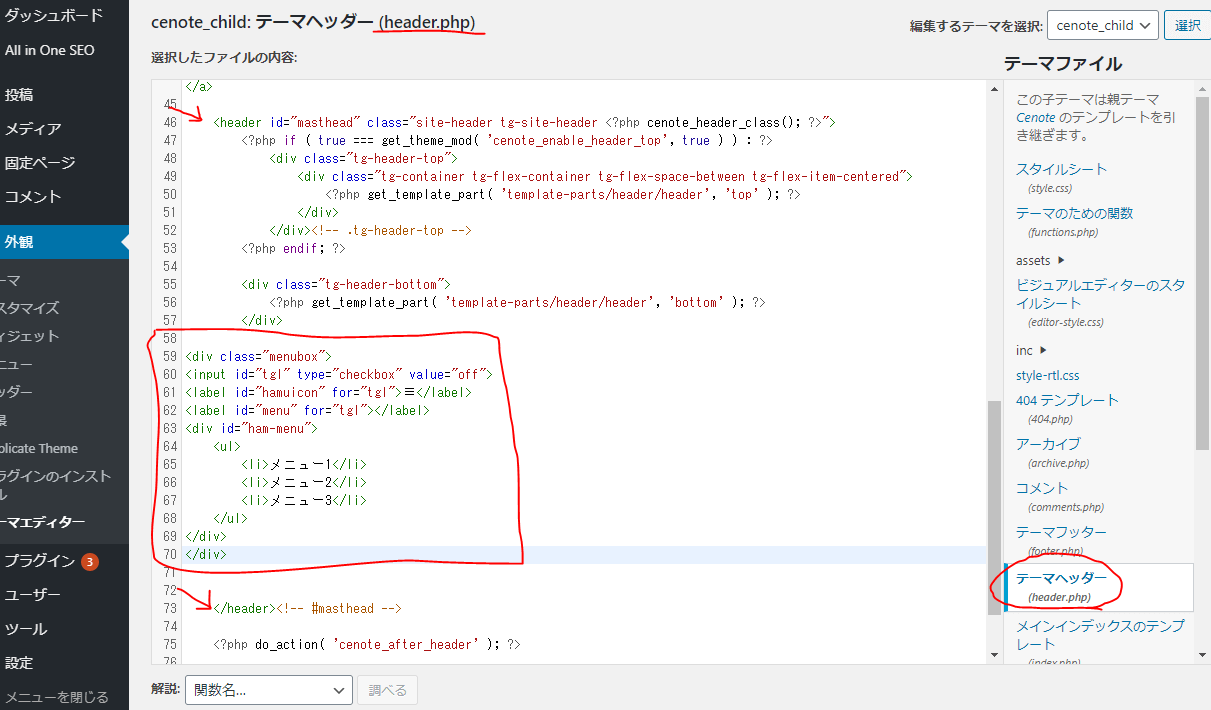
入れる場所はheader.php
テーマやサイトによって異なると思いますが、だいたいはヘッダーの中に入れればOK。
このサイトで入れるならこの辺です。
ダッシュボードの外観からheader.phpへ

CSSで動くように調整
.menubox #ham-menu {
background-color: #fff;
box-sizing: border-box;
height: 100%;
padding: 4rem 2rem;
position: fixed;
right: -20rem;
top: 0;
transition: transform 0.3s linear 0s;
width: 20rem;
z-index: 1000;
}
.menubox #menu {
background-color: #333;
display: block;
height: 100%;
opacity: 0;
position: fixed;
right: 0;
top: 0;
transition: all 0.3s linear 0s;
width: 100%;
z-index: -1;
}
.menubox #hamuicon {
background-color: #fff;
border-radius: 1rem;
color: #333;
cursor: pointer;
display: block;
font-size: 3rem;
height: 3rem;
line-height: 3rem;
position: fixed;
right: 2rem;
text-align: center;
top: 5rem;
width: 3rem;
transition: all 0.3s linear 0s;
z-index: 1000;
}
.menubox #tgl {
display: none;
}
#tgl:checked ~ #ham-menu,
#tgl:checked ~ #hamuicon {
transform: translate(-20rem);
}
#tgl:checked ~ #hamuicon {
transform: translate(-17.3rem);
}
#tgl:checked ~ #menu {
opacity: 0.5;
z-index: 999;
}
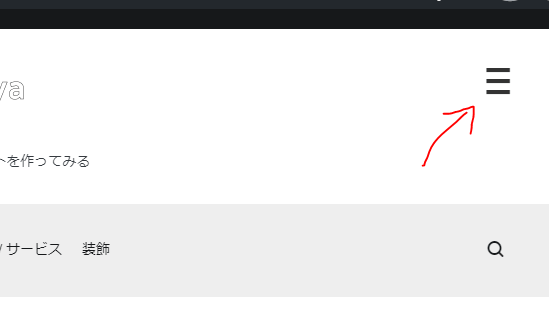
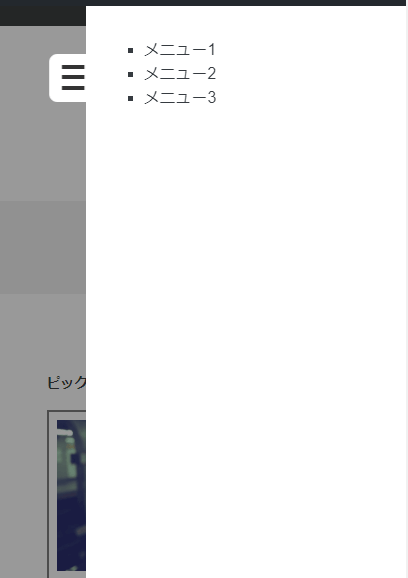
cssを入れたら、右上にトグルボタンが出てきます。

左上にしたければ、.menubox #hamuiconのrightをleftに変更してください。
ボタンを押してみるとこんな感じで開きます。

右からにゅるっと出てきます。
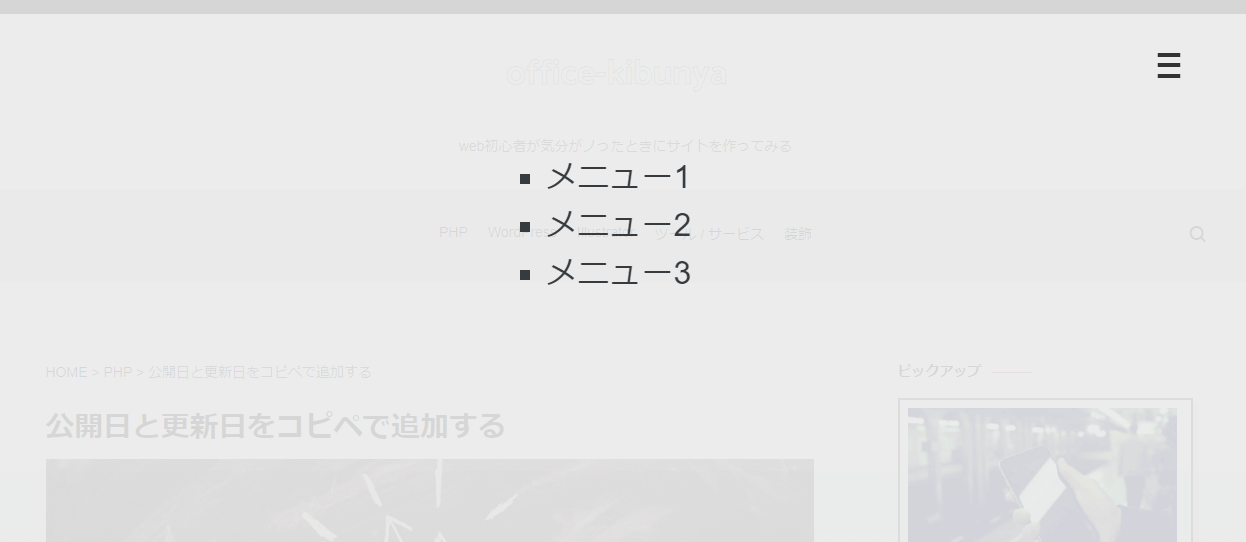
メニューが全画面に出てくる応用編
さっきのCSSに以下を追加。全画面でメニューをセンターにもってきています。
文字サイズの調整やカラーなどの微調整は必要かも。

以下を追加で入れてくださいね。
.menubox #ham-menu {
background-color: #ffffffcf;
}
div#ham-menu ul {
width: 30rem;
display: block;
margin: 0 auto;
padding: 5rem;
}
#tgl:checked ~ #ham-menu {
width: 100%;
max-width: 100%;
right: 0;
transform: translate(0rem);
}
div#ham-menu ul {
width: 20rem;
display: block;
margin: 0 auto;
padding: 8rem 5rem;
}
div#ham-menu li {
font-size: 2rem;
}
#tgl:checked ~ #hamuicon {
transform: translate(-3rem);
background-color: #fff0;
z-index: 20000;
}
スマホサイズで出てくるようにしたい。
ブレイクポイントを決めてメディアクエリで設定しましょう。
このサイトだと、ブラウザを768px幅にしたときに、ナビゲーションメニューが消えてトグルになります。
そのタイミングがどこか探して、以下を追加。
必要になるまでは消えててくれて、必要なタイミング768px幅から出てきてねという指示を書いておきましょう。
@media screen and (min-width: 769px){
.menubox{
display: none;
}
}
@media screen and (max-width: 768px){
.menubox{
display:block;
}
}