テクノロジア魔法学校はディズニーキャラクターが教えてくれるプログミング教材です。
体験が無料でできるので、やってみた感想と内容をまとめています。
1つめと2つめについてはこちらのページで紹介していますのでご確認ください。
Mission3からはチュートリアルがなく、レッスンを黙々と進めていきます。
Mission3 webデザイン
ここではHTML/CSSを教えてもらえます。
- HTMLはwebサイトに表示する内容を書く
- CSSはHTMLで作った内容を装飾する
4つのレッスンに分かれていて、クリアしたら総合問題に進めます。主な内容は以下。
- 使い方のおさらい、タイピングや文字の書き換え、色の変更
- h1、p、brの使い方
- img、px、borderの使い方
- フォントの使い方:font-size、text-align、font-family(Limelight,Chewy,Limelight,Geo,Lobster,Lora)
- 総合問題:webサイトを作る
実は知らなくて感動した RGB:順番通り 「R」ed・「G」reen・「B」lueで覚えやすい
4つのレッスン+総合問題で、約25分でクリアできます。
HTML・CSSには慣れていることもありますが、チュートリアルがなかったので、短くなっていると思います。
とても基礎となるHTML/CSSなので、簡単にクリアできると思いますよ。
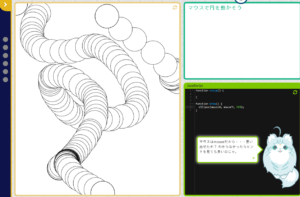
Mission4:ゲーム制作

今までのミッションにはeasyと書かれていたのに、Mission4にはHARDと書かれています。
本当に初心者の私は、一つずつメモを取りながら進めたので結構時間がかかりました。
Mission4で学べる内容はこちらです。
- Mission2のおさらい:ellipse、fill、 if (mouseIsPressed) クリックしたときだけ
- 画像を表示する
- 音を流す
- 変数を理解する
画像を表示する
最初にキャンバスを作り、その中で自由に作っていきます。
- 色の省略ができる:background(255);
- createCanvas:キャンバスのサイズを変更できる
function setup() {
createCanvas(600, 600);
background(255);
}
imageのサイズ変更
image(appleImage, 300, 300, 150, 150);
カッコの中は、(変数名、左からの距離、上からの距離、横サイズ、縦サイズ)となっています。
preloadは変数名に何を指定するのかを記載する
function preload() {
変数名 = loadImage('apple.png');
}
loadほにゃららで、かっこの中に呼び出したいファイルを記載する。
loadImageのほかにloadSoundなどもある。
var で名前を指定する
var ほにゃらら
最初に名前を指定してから、指定した名前には何をさせるのかを記述していく。
テキストに関する書き方
- textSize :テキストのサイズカッコの中に(数字)サイズを入れる。
- textAlign(CENTER); センター寄せになる。※カッコ内が大文字になるのを忘れないようにする。
- text(‘入れたい文字’,左からの距離,上からの距離) :場所を指定ができる。
ボリュームで大変だったのが伝わるでしょうか。
初心者にはわからないことばかりでしたが、できたときの高揚感は最高ですね!
音を流す

音も書き方は画像やテキストとほぼ一緒です。
loadImageで画像ファイルを読んでいましたが、音はloadSoundと書きます。
Image同様、function preload() の中で変数名に何をさせるのかを指定する
※loadSound('~~.mp3') シングルコーテーションを忘れず!
preloadで指定したファイルをどうするのか、このレッスンで教えてもらった指示を紹介します。
- 変数名.play(); 流す
- 変数名.loop(); 繰り返し
- 変数名.isplaying() 流れているとき
- 変数名.pause(); 止める
聞きなじみのある単語ばかりなので、覚えやすいと思います。
音をどうしたいのか記述するときに使います。
押したら止まる
Mission2でも紹介しましたが、マウスで何かをしたときに指示を出すmouseに指定します。
今回はClicked、クリックしたときに何をするのかを記述します。
mouseClicked(){
if (変数名.isplaying()){
変数名.pause();
}
else{
変数名.play();
}
}
- ifはそのまま「もし」ほにゃららだったら何をするか。
- elseはそれ以外の場合は何をするか、を指示します。
この場合だと、「クリックしたとき」に音が「流れている」場合は「止める」、
それ以外の場合(音が流れていないとき)に「クリックしたとき」は、音を「流す」。
難しいですね。指定の幅が広がればもっと複雑になるので、今きっちり理解しておきたいところです。
変数
いろいろ難しくなってきたのですが、ここでは画像を動かす指示の書き方を学びます。
- 位置の変数 += 10; :10が繰り返し行われる
- keyDown(RIGHT) キーボードの→(右)を押したとき
ポイント
functionの後ろに書かれているsetupやdrowの違いは覚えておかないと、指示がうまく効かないときが出てくるかもしれません。
- 「setup関数」はプログラムの最初で一度だけ呼ばれる
- 「drow関数」はいつも呼ばれる
順番として、setupに書いていてもdrowでかぶせた指示があった場合、無駄な指示があるかもしれないので、よく見直しましょう。
ここで、画像の動かし方を教えてもらえます。
var carImage;
var carPosition;
function preload() {
carImage = loadImage('car.png'); //車の画像を読み込ませました
}
function setup() {
createCanvas(windowWidth, windowHeight); //キャンバスのサイズをウインドウ幅に広げる
carPosition = 200; //車の画像の場所を指定
}
function draw() {
background(255); //画像の残像を削ために背景色を白に変更
if(keyDown(RIGHT)) { //キーボードの→(右)を押したときに
carPosition += 10; //画像の場所を指定した数字+10の場所に配置する
}
if(keyDown(LEFT)) { //キーボードの←(左)を押したときに
carPosition -= 5; //画像の場所を指定した数字-5の場所に配置する
}
image(carImage, carPosition, 150); //画像には車の画像、指定した位置、サイズを指示している
}
これで、→を押したら右に10進んで←を押したら左に5進む形になります。
総合問題
画像と音楽を両方同時に指定する総合問題です。めちゃくちゃ難しかったです。
ただ、関数のところで覚えた内容の応用になっています。
if以外にelseifを使ったりします。一度体験してみる価値大です!
ここでは覚えなくていいといわれますが、音楽をクリックしたときに流す+繰り返すという指示をしたとき、画像と同様に残像のようなかぶった音が流れてしまいます。以下の指示は、音が重ならず最初からスタートしてくれます。
playMode('restart'); : 重ならないようにする
総合問題まで含めて5レッスンありますが、初心者の私は約2時間かかりました。
わからなくて過去のレッスンを見返して思い出しながらやっていたので時間がかかっていますが、
Javascriptを多少理解されている方はそんなにかかることはないと思います。
アナと雪の女王体験版
体験版をスタートすると1分くらいの動画が始まります。
アナと雪の女王1作目の紹介動画のようで、見入ってしまうような内容になっていますよ。
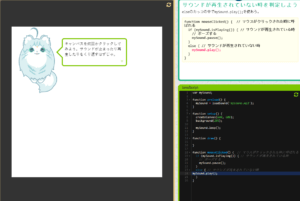
体験版メディアアート
本来の教材では、一からプログラムを書いていく流れになっていますが、体験版のため一部すでに作成されている状態から進めていきます。

ここでは、エルサが雪を出すようなプログラムを書きます。
とはいえ、ほとんど書かれていて、数字を変更してみるだけなので、とても簡単。
10分程度でクリアできます。
雪の数、雪のスピード、雪の大きさ、雪の表示時間、空気抵抗を変更して自由に遊ばせてもらった感じですね。
// 画像の変数
var mountainImage;
var particleImage;
// 雪の粒を入れる配列
var particles = [];
// データのロード
function preload() {
mountainImage = loadImage('mountain.png');
particleImage = loadImage('snow.png');
}
// 全体の初期化(最初に一回だけ呼ばれる)
function setup() {
createCanvas(800, 550);
noStroke();
}
// 計算と表示
function draw() {
// 暗い背景を描く
background(0, 0, 40, 200);
// 山を表示
image(mountainImage, 0, 450);
// マウスをクリックしたら雪を発射
if (mouseIsPressed) {
for (var i = 0; i < 8; i++ ) {
// マウスカーソルの場所に雪の粒を作って粒の配列に入れる
particles.push(new Particle(mouseX, mouseY));
}
}
// 雪の粒の数だけ処理する
for (var i = 0; i < particles.length; i++) {
// 雪の粒を移動させる
particles[i].move();
// 雪の粒を表示する
particles[i].draw();
// 雪の粒が消える時間になったら
if (particles[i].lifetime < 0) {
// 雪の粒を配列から消す
particles.splice(i, 1);
}
}
}
// 雪の粒のクラス
class Particle {
// 初期化(constructor=コンストラクター=建設者)
constructor(x, y) {
// 最初の位置
this.position = createVector(x, y);
// 雪の粒の速さ
this.speed = random(-20, -50);
// 雪の粒の動き
this.velocity = createVector(0, 0);
this.rotation = random(0, 0.1);
this.rotateSpeed = 0;
this.rotateSpeedAdd = random(-0.001, 0.005);
// 雪の粒の大きさ
this.size = random(5, 15);
// 雪の粒が表示される時間
this.lifetime = random(30, 150);
}
// 移動
move() {
// 空気抵抗でだんだん遅くなる
this.speed *= 0.94;
// クルンと回る動きの角度の計算
this.rotateSpeed += this.rotateSpeedAdd;
this.rotation += this.rotateSpeed;
// クルンと回る動きを計算する
this.velocity.x = this.speed * cos(this.rotation);
this.velocity.y = this.speed * sin(this.rotation);
// 座標が変化する
this.position.add(this.velocity);
this.position.y += 1;
// だんだん小さくなる
this.size *= 0.995;
// 残りの時間を減らす
this.lifetime--;
}
// 表示
draw() {
// 雪の粒を表示
image(particleImage, this.position.x, this.position.y, this.size, this.size);
}
}
少ししか体験はできませんが、これだけでもかなり勉強になりました。
独学でやろうと思っている人がいましたら、最初に触りだけでも体験しておくと楽しんで学べると思います。
体験版はこちらからどうぞ
