記事をランダムに表示させる
関連記事や新着記事を呼び出す方法はたくさんありますが、たまに過去の記事を目にしてひらめくときってありませんか?
今回は、ランダムで投稿記事を表示する方法を紹介します。
サイドバーに一覧として出力するパターンと、スクロールを使ってコンパクトに表示する方法を紹介します。
ランダム記事を入れる場所
サイドバーに入れてみます。
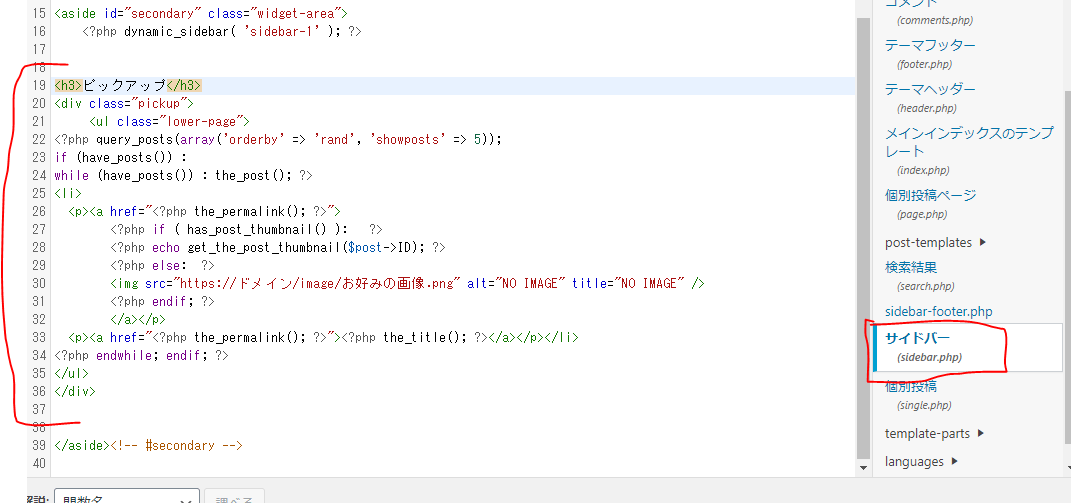
sideber.phpの閉じタグ手前に入れます。

ランダムで出すソース
アイキャッチに画像が入っていない場合に、ノーイメージとして画像が出るように条件分岐しています。
お好みの画像を入れるか、不要な場合は削除してください。
記事数を変更する場合は、「showposts =>5」の数字を調整してください。
ここの数字が表示記事数になります。
<h3>ピックアップ</h3>
<div class="pickup">
<ul class="lower-page">
<?php query_posts(array('orderby' => 'rand', 'showposts' => 5));
if (have_posts()) :
while (have_posts()) : the_post(); ?>
<li>
<p><a href="<?php the_permalink(); ?>">
<?php if ( has_post_thumbnail() ): ?>
<?php echo get_the_post_thumbnail($post->ID); ?>
<?php else: ?>
<img src="https://ドメイン/image/お好みの画像.png" alt="NO IMAGE" title="NO IMAGE" />
<?php endif; ?>
</a></p>
<p><a href="<?php the_permalink(); ?>"><?php the_title(); ?></a></p></li>
<?php endwhile; endif; ?>
</ul>
</div>
立て並びで一覧表示させるCSS
サイドバーにアイキャッチとタイトルを並べただけのcssです。

.pickup ul {
margin: 0;
}
.pickup li {
list-style: none;
}
.pickup li p {
margin-bottom: 0;
}
.pickup ul.lower-page li {
margin-bottom: 1.5rem;
}
.pickup ul.lower-page li p {
font-size: 0.8rem;
line-height: 1.5;
}
横並びにしてスクロールさせる
cssだけでスクロールできるんです。ピタッと止まってくれるスクロールの詳細は、こちらで紹介していますのでご確認下さい。
スライダーとかスクロールでピタッと止まって欲しい!scroll-snap-typeってなに
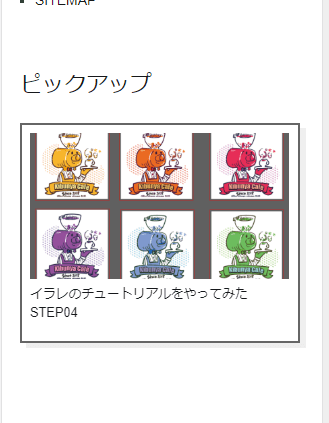
イメージはこんな感じになります。

5記事を横並びにしたときのスタイルを紹介します。
スマホサイズにしたときにスクロールがピタっと止まるので、ぜひお試しください。
.pickup ul.lower-page li {
margin: 0 0.5rem 0.5rem;
width: 275px;
scroll-snap-align: start;
padding: 0.5rem;
list-style: none;
}
.pickup ul.lower-page li p {
font-size: 0.8rem;
line-height: 1.5;
margin-bottom: 0;
}
.pickup ul.lower-page {
width: 1600px;
display: flex;
margin: 0;
}
.pickup {
height: 220px;
overflow: hidden;
width: 280px;
max-width: 100%;
overflow-x: scroll;
border: 2px solid #666;
margin: 1rem 0;
box-shadow: 6px 5px #eee;
scroll-snap-type: x mandatory;
}
このサイトのサイドバーにもランダム記事をスクロールできるようにしていますので、確認してみてください。