ステップ4のチュートリアルではペンタブを使ってイラストを作っていきます。
ペンタブ買ったけど眠らせていたので、久々に掘り起こしてみました。
1本目の動画は約7分
サンプルをダウンロードしてトレースしてみる内容になっていました。

以下から下絵のダウンロードができます。
IllustratorことはじめStep4:イラストを描き様々な印刷物に横展開していく方法 | Adobe Illustrator チュートリアル
ペンタブの筆圧に合わせて太さを変える調整方法とテンプレートとしてトレースする方法を教えてもらえます。
ペンタブの筆圧に合わせて太さを変える
好みのブラシツールをダブルクリックするとダイアログボックスで、オプションが出てきます。
下のほうにある直径というところのプルダウンが固定になっていると思いますが、そこを筆圧に変更。
右側に変位という欄が入力可能になるので、そこへ直径ptと同じptに変更すればOK
イラストをトレースする

読み込んだイラストをロックして上からなぞる形で進めるときに、レイヤーの右上の設定からテンプレートを選択。
鍵ボタンがついて、読み込んだイラストが薄くなります。
新しくレイヤーを重ね、こっちに書き込んでいきます。そうすれば、読み込んだ画像が動いてしまったり、誤って消してしまうということもなくなりますね。
2本目の動画は約4分
イラストのトレースをしたら、ブラシを後から変えてみる方法や、連結ツールなどではみ出たところの調整を教えてもらえます。
連結ツールが出てこない場合

連結ツールは基本消しゴムの長押ししたところで出てくるようですが、設定がされていないときはツールバー株の「・・・」三点リーダーを押して設定を開きます。
連結ツールを見つけたら、好みの場所にドラッグすると追加されます。私のポンコツには設定されていなかったので、設定で探して、ドロップ&ドラッグで消しゴムに追加しました。
3本目の動画は約4.5分
色を塗って、塗った色に影を付けてみる。

ブラシの裏の塗りツールを使って塗っていきます。新しいレイヤーに、塗りだけを追加していくと、ベースラインをつぶす心配もありませんね。
影を付けるときは、ウインドウからだしたブラシの下部に出てくる薄いぼかしのようなブラシ。
これも影だけのレイヤーを作っておけば、あとからの調整が楽になるので都度レイヤーは追加していったほうがいいみたいです。
4本目の動画は約4.5分
テキストをカーブさせてみる
フリーハンドで文字書いてしまったけど、テキストで書くらしい。

この画像ではカーブしてるのがあまりわかりにくいですね。
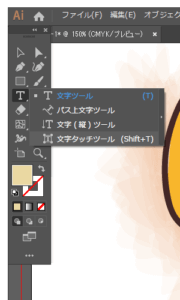
一応パス上文字スールを使って、カーブさせることができました。
まず、最初に新しいレイヤーに文字用のラインをブラシで書きます。フリーハンドでOK
ちょっとカーブさせたラインを書いたら、パス上文字ツールを使ってそのラインを選択。
すると、仮の文字がカーブに沿って出てくるので、文字を打てば完了。
ほかにも、フォントの同期させる方法も紹介がありました。気になる人はチェック!
5本目の動画は約5分
文字タッチツールを使ってみる

この文字タッチツールはテキスト調整と違い、一つ一つの文字を調整できる。
最初にテキストを入れたあと、文字タッチツールに切り替えると、一文字だけ大きくしたり、傾けたり、幅を変えたり調整ができます。これも初期設定に入っていなかったので、パス上文字ツール同様、設定からドラッグ&ドロップで追加して入れました。
6本目の動画は約5分
ステップ2でも行ったパターンのブラシの作り方で背景を調整する方法。
ここでは割愛。できたイラストはこんな感じ。

初めてやってみることが多かったけど、意外ときちんと形になるのがうれしい!
7本目の動画は約4分
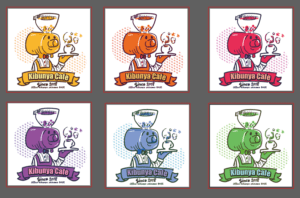
最後はカラーバランスを変えずに色味を変える方法
今回黄色っぽい色で作ったのですが、やっぱりもっと赤っぽくしたいという依頼もありますよね。
一個ずつ変えるのは大変ですが、一発で変更できるので、これはぜひ覚えておきたいコツです。

ちょっとかえるだけでかわいいですよね。
やりかたはいたって簡単。
アートボードツールからアートボードを6枚にコピペしました。
ロックをかけていたレイヤーをすべて外し、全体を選択。
その状態でコントロールバーの「オブジェクトの再配色」をクリック。
上のほうに表示される編集を選択して、カラーボードの右下の「ハーモニーカラーをリンク」をクリック。
このリンクはカラーのバランスをバラバラにしないようにするためです。
カラーボードの中で好きな色を選んでOKを押すだけで完了できます。
すごい。アイコンとかキャラもの作るときはめちゃくちゃいいかもしれません。
今回全体にかかった時間は2時間15分。
結構かかったのは、トレースに時間がかかったというのもあります。
でも長い分内容が濃厚だったので、やってみる価値大です!
