サイドバーにサムネイル付きの新着記事を入れたい
テーマによってカスタマイズが少なくて、思うような表示ができないとき、直接書いてしまったほうが早いです。
テーマやプラグインのアップデートの影響が少ないので、個人的におすすめです。
投稿新着記事をサイドバーに追加したイメージ
sideber.phpに追加します。フッターなどに応用しても問題ありません。
※投稿記事のみの対応です。

5記事出力しています。
サムネイルのサイズなどはcssで調整可能ですので、お好みで替えてください。
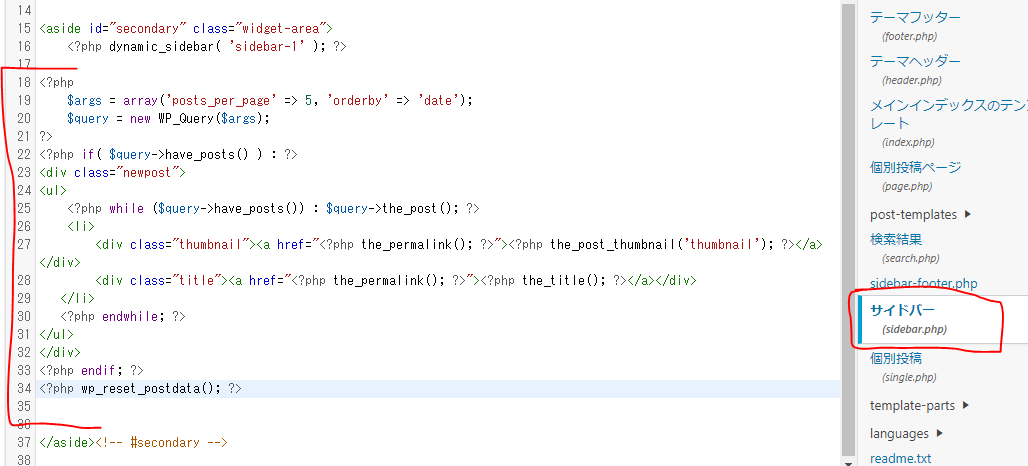
サイドバーに追加するソース
「posts_per_page => 5」となっているところが記事数です。ここで変更してください。
<?php
$args = array('posts_per_page' => 5, 'orderby' => 'date');
$query = new WP_Query($args);
?>
<?php if( $query->have_posts() ) : ?>
<div class="newpost">
<ul>
<?php while ($query->have_posts()) : $query->the_post(); ?>
<li>
<div class="thumbnail"><a href="<?php the_permalink(); ?>"><?php the_post_thumbnail('thumbnail'); ?></a></div>
<div class="title"><a href="<?php the_permalink(); ?>"><?php the_title(); ?></a></div>
</li>
<?php endwhile; ?>
</ul>
</div>
<?php endif; ?>
<?php wp_reset_postdata(); ?>
新着記事を追加する場所のイメージ
サイドバーのdiv内に入れるとレスポンシブで一緒に可変するので楽ですよ。

新着記事一覧用のcss
サムネイルとタイトルのサイズをwidth:calcで指定するとレスポンシブで崩れないです。
今回はサムネイルとタイトルの比率を余白の兼ね合いで2:7にしています。
.newpost ul li {
list-style: none;
}
.newpost ul {
margin: 0;
}
.newpost .thumbnail {
width: calc(100% - 80% );
margin-right: 0.5rem;
}
.newpost .title {
width: calc(100% - 30% );
display: flex;
}
.newpost li {
display: flex;
}
.newpost .title a {
font-size: 14px;
}
.newpost ul li a {
display: block;
}
新着記事に「NEW」マークを付けたい
content.phpの見出しを読んでいるh2やh3の直前に入れると、指定した記事数だけに「NEW」マークがつきます。
カテゴリーページや、TOPページに表示されるイメージです。
上記サイドバーで呼び出した新着記事にも使えます。次に紹介しているのでご確認ください。

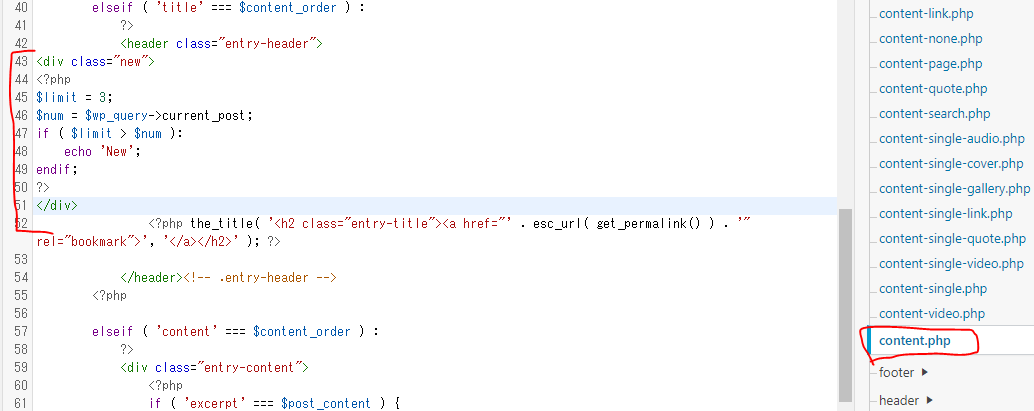
content.phpに追加
追加するソースはこちら
「limit=数字」この数字で表示される記事数を変更できます。
「echo ‘New’」New以外にも「新着」などサイトに合わせて変更してください。
<div class="new">
<?php
$limit = 3;
$num = $wp_query->current_post;
if ( $limit > $num ):
echo 'New';
endif;
?>
</div>
追加する場所のイメージ
content.phpの見出し直前がベスト。

newタグのcss
今回の装飾は、背景色を入れただけです。参考に載せておきますね。
.new {
color: #ffffff;
font-weight: bold;
display: inline-block;
padding: 0 0.5rem;
background: #de7b85;
margin-bottom: 0.4rem;
}
新着サイドバーにNEWマークを入れてみた
content.phpに入れるのと同様に、titleで呼び出している見出しの直前に「newマーク」のソースを追加したらこんな感じになります。
flexにしているので、newマークはblockにするときれいに収まります。