今回はステップ3!
実際に作ってみる形式の、レストランメニュー版。
前回ではアイコンの作り方やオブジェクトの調整方法など基本動作でしたが、
今度は詰まるんじゃないかとひやひやですね。
サンプルファイルが無料ダウンロードできるので、さっそく挑戦してみます。
IllustratorことはじめStep3:実践「印刷物の作成」 | Adobe Illustrator チュートリアル
1本目の動画は約7分
動画を止めながら作業を追いかけていたら、18分くらいかかりました。
文字の使い方と、写真画像をイラストっぽくトレースするというもの。
ボタン一つで簡単にイラストっぽくなるもんなんですね。めちゃびっくりした。
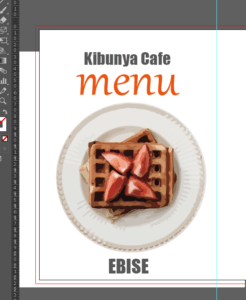
今回は左側だけを作成。こんな感じになりました。
KibunyaCafe!フォントの少なさにびびる。今度いろいろダウンロードしてこよっと。

2本目は約12分の動画です。
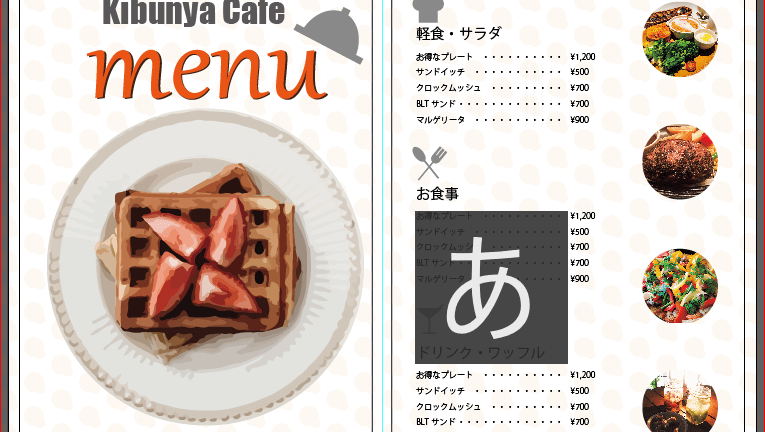
メニューの文字や画像の調整の方法、クリッピングマスクの方法が紹介されています。
クリッピングマスクは、切り抜きたい画像に切り抜く形のオブジェクトを乗せて両方を選択。
・ショートカットキー ctrl+7 でマスクで切り抜くことができます。

ステップ2で使用したアイコンをここで使うことになると思っていなかったので、ちょっとサプライズ感!
また、文字のタブ指定で、均等に「・」を入れたり、金額の列を整えることができる。
・ウインドウ→書式→タブ で、タブの後ろに記載した金額部分をそろえたいところで設定。リーダーというところに、「・」を入れると、タブで空いた空間を「・」で埋めてくれる。便利なので覚えとくといいです。
3本目は10分ほどの動画です。

残りの背景や、枠の作り方、文字の後ろの影のコピーの作り方などが紹介されています。
背景の作り方の中ではスウォッチを使ったパターン背景の作り方。
・背景のベースを作った状態で、ウインドウ→スウォッチを選択、
作ったベースをドロップ&ドラッグでスウォッチに入れるだけで出来上がり。
スウォッチの中に出来上がった背景をダブルクリックすると修正も可能。
タイルの種類で設置感覚を変更したり、左上にあるパターンタイルツールボタンを押せば、ベースの変更や修正もできます。
枠組みのはじっこを簡単におしゃれにする方法
・枠の作成で驚いたのは、四角のオブジェクトツールで囲った後、四方に出てくる丸い変形ボタンの箇所で、altを押しながらキーボードの矢印キーを数回押すと、いろんなパターンで角を変形できます。
簡単にちょっとした装飾のある枠線を入れられるので、これもぜひ覚えておきたいところ。
文字後ろのおしゃれな影のつけ方
・文字後ろに影を付けることは、フォトショのレイヤー効果みたいに付けるのかと思っていたのですが、対象の文字を背面コピーするだけでした!
単純に同じ形の色の違う文字を置いて、ずらすだけ。なんてこったい。
単純な作業でも、応用すれば変な手間をかけなくてもきれいにできちゃう。スゴイ。
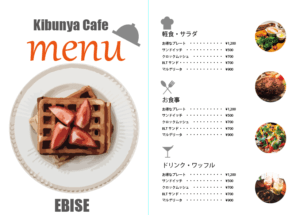
今回でメニュー作成は完了しましたが、かなり、勉強になりました。
ちょっとイラレの食わず嫌いをしていた自分が憎いくらいです。
独学でやろうとするからうまくいかなくて、チュートリアルに沿ってちゃんとやってみれば、きちんと身につくものなのではないかと思います。
イラレが苦手だという意識を持ってしまっている人はぜひ、イラレのチュートリアルを初心者からスタートしてみてはいかがでしょうか!