lineスタンプ初心者が作ってみる。まず基本設定を理解しておく。
そのあと作ってみる。
どのサイズでどのくらい作るの?
必要なのは、メイン画像とスタンプ画像、トークルームタブ画像の3パターン。
メイン画像は、スタンプショップで並べられる時のアイキャッチ画像。
スタンプ画像は、line内で使うスタンプ。
トークルームタブ画像は、line内でスタンプを選ぶときに、スタンプ種類を切り替えるタブの目印的なもの。
サイズと数量
メイン 1個 横240px × 縦240px
スタンプ(選択式) 8個/16個/24個/32個/40個 横370px × 縦320px(最大)
トークルームタブ 1個 横96px × 縦74px
最短、10個でイケることになるけど、あんまり見たことないですよね。
10枚からでもOKなら最初は10枚からスタートしてみてもいいかもしれませんね。
ガイドラインに書いてあるルール
·PNG形式(アニメーションの場合は、APNG)
·画像のサイズ偶数
·画像の解像度は72dpi以上、カラーモードはRGB
·1個あたり1MB以下
·画像をZIPでアップロードする場合は、ZIPファイルを20MB以下
·イラストの背景は透過
・余白は10px
一般的な秩序の守った作品ならOK
タバコとかお酒とかエロい画像とかはNG。
あと、差し戻されているのは
・同デザインの色だけ変えているスタンプ
・同ポーズの色だけ変えているスタンプ
・勝手にキャラコラボしているスタンプ
・意図的じゃないのに性的に見えるスタンプ
・暴力的なスタンプ
など。
最近は審査が早いみたいだから、修正して再申請を繰り返している人も少なくないみたい。
審査の前には表示確認しよう。
lineのクリエイターマーケットの中にもあるみたいだけど
http://line.g-at.net/
とりあえずイラストを作ってみる。
最初にメモにキャラクターを作成
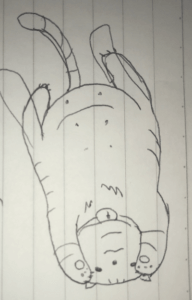
ありがちだけど、デブ猫にしてみる。
こんな感じで下絵を描いてみました。

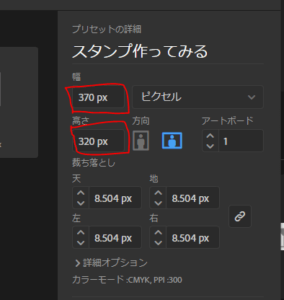
スタンプ用のサイズでイラレ加工
下書きからきれいにしていきます。
ルールに沿って、横370px × 縦320pxで作成します

イラレチュートリアルで教えてもらったやり方で進めていきます。
①ファイル → 設置
②レイヤーの設定 → テンプレート
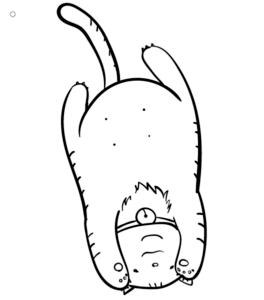
③ブラシ5ptを選択 → ダブルクリック → 直径5pt 筆圧 変位5pt に設定
④下絵をなぞる

こんな感じになりました。ここまでの所要時間は、作業を進めながら、こっちも書きながらやって20分くらい。
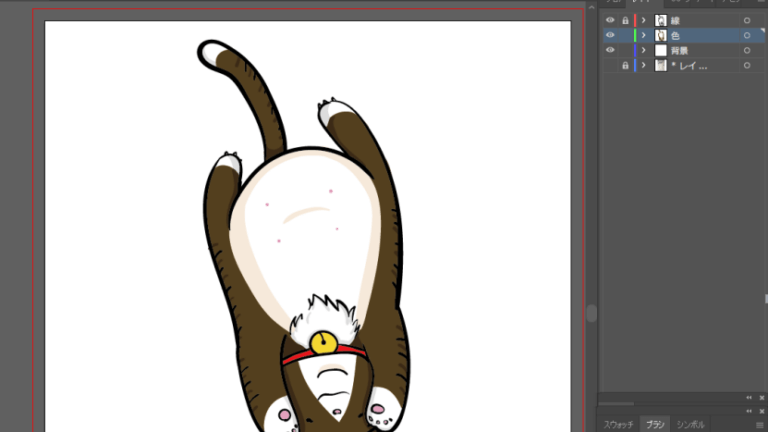
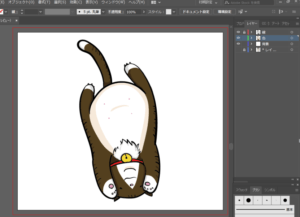
色を塗っていく
①線をロックして新しくレイヤーを追加
②色塗る
③影とかでレイヤーは分ける
こんな感じになりました。

色塗るのにかかった時間は30分くらい。初心者レベルなので基準にならないかも。
ここから何枚か書いていけば慣れていくと思うので、多少はスピードアップできると思います。
あ!文字をどうするか考えていなった!
よくに使われている言葉をあとではめていくことにして、とりあえず最低限必要な8枚を目指して進めていこう。
続く。