ロゴを作成するチュートリアルは6回に分かれています。
イラレ初心者でもロゴは作成できるのか、アドビの動画に沿って実践していきます。
参照したチュートリアルはこちら
ロゴをデザインする | Adobe Illustrator チュートリアル
ステップ1の動画は約3分
内容は、初期設定について。
サンプル画像をダウンロードして、フォルダに入っている画像をもとに作成していくようです。
このステップ1では、画像を配置して、保存する方法のみでした。
お急ぎの人は飛ばしてもいいかもしれません。
ステップ1で対応した内容
・ワークスペースの設定
・参照画像の設置方法(ファイルから設置)
・レイヤーの名称変更
・保存の仕方
ステップ2の動画は約5分
ロゴに使うピザを作っていきます。
四角や丸のツールでピザ生地と、具材を作ります。
左から、ピーマンペパロニ、オリーブ、マッシュルームです。

マッシュルームは初めてペンツールを使いました。
曲線ツールを使って、マッシュルームの上部分を丸くクリックで線を描いていきます。
ワンクリックでクリックしていくと曲線ができ、ダブルクリックをすると直線になります。
上部分の曲線が描けたらそのままダブルクリックを押して角を付けて下の部分まで線を書いていきます。スタート部分でクリックすれば、曲線ツール作ったオブジェクトが完成します。
ツールを変えずにそのままアンカー部分をクリックしたら、曲線の調整や変更ができます。
ステップ2で対応した内容
・四角と丸ツールで具材を作成。
・二重丸を作るときは、二枚重ねた状態でシェイプ形成ツールを選択、altを押したままクリックすると穴があきます。
・曲線ツールはワンクリックで曲線、ダブルクリックで直線が描けます。
ステップ3の動画は約3分
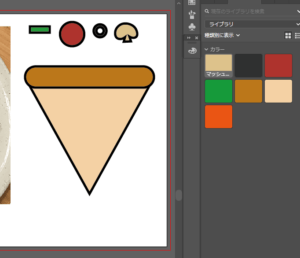
ステップ2で作った具材に色を塗っていきます。
ライブラリに色を保存する方法を学べます。

動画の中では、ウインドウから「ライブラリ」を選択と紹介されますが、「CCライブラリ」を選択します。色以外にも作ったシェイプなどもライブラリーに保存しておくことができます。
選択ツールで対象を選択し、ライブラリの下部にある「+」をクリック。
塗り・線・グラフィックから選択できるので、今回は色の保存のため塗りを選択します。
するとカラーが追加されますので、ダブルクリックして名称を記入していきます。
よく付箋やメモ帳にカラーをメモしたりしてきましたが、ライブラリに保存ができるのは便利!
また、ウインドウの「スウォッチライブラリ」ではイメージカラーを選べます。
今回はフードのベジタブルカラーから色をチョイス。ほかにもキッズカラーや自然カラーなどたくさんあるので、色選びが苦手な人はココから選ぶといいかもしれません。
ステップ3で対応した内容
・カラーはライブラリに保存:ウインドウの「CCライブラリ」で「+」ボタンから保存する
・スウォッチライブラリからカラーを選ぶ
ステップ4の動画は約3.5分
ステップ4では、大きさの調整や切り取りなどを学べます。

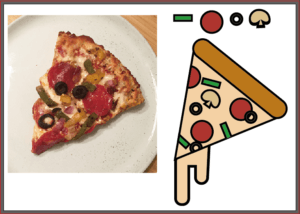
作った具材をピザの上にコピー&ペーストで設置。
すべてを乗せ終わったときにはみ出てしまった具材があっても問題ありません。
全選択をして、シェイプ形成ツールを使います。
消すときは altを押ながらはみ出たところを選択して消していきます。
ピザの具材が整ったらグループ化して保存します。
グループになったピザを全体を斜めに傾けてチーズを作成します。
こちらは、四角を三つ作り、シェイプ形成ツールで3つを繋げます。角はダイレクト選択ツールを使って角に出てくるポイントから丸めていきます。
ステップ4で対応した内容
・切り取りたいときはシェイプ形成ツールで altを押しながら選択
・グループ化するときはctrl+G
・四角の角を丸くさせたいときはダイレクト選択ツールで角を選択、出てきた●を引き上げる
ステップ5の動画は約2.5分
クリエイティブクラウドからタイプキットフォントの使い方を学べます。

ウインドウから書式の文字を選択。
フォントを選ぶプルダウンを押して出てきたウインドウの上のほうにある「さらに検索」クリック。
アドビフォントから「すぐにフォントをアクティベート」の中にあるフォントで気に入ったものがあったら右側にある雲マークを選択。アクティベートが完了されれば使用可能になります。
ステップ5で対応した内容
・フォントサイズの変更
・文字間の変更
・タイプキットフォントの使い方
ステップ5の動画は約5分
ステップ6では保存方法やpdfに書き出す方法があります。
選択形式をpdfにするかpngにするかなどですので、こちらは割愛させていただきます。
今回のチュートリアルサンプルフォルダの中にあるaiファイルには、Tシャツと名刺のサンプルがあります。作ったロゴをTシャツや名刺に入れて調整をしてみるとイメージができます。
まとめ
今回のロゴチュートリアルでは、初心者チュートリアルでおこなった内容の復習のような感じでしたが、全体的に進むのが早いので、初めてやるときはストップしたり、戻したりしながら進める形になると思います。
この動画から始めてもできる人はいると思いますが、私のようなポンコツであれば、初心者チュートリアルをやってから、復習する感覚で進めるといいと思います。
レッツチャレンジ!