ブログやwebサイトを作るとき、ワードプレスのテーマのままだと背景が真っ白だったり、薄いグレーだったりしますよね。
華やかにしたいけど、画像を使うとガチャガチャするし、background-colorでベタ塗すると重くなるしというときに、svgの背景がおすすめです。
背景だけでなく、投稿記事のアイキャッチを付けていないときのnoimageに入れるだけでスカスカだったアーカイブページも見栄えが良くなるでしょう。
svg背景ジェネレーター(エディタ)を3つ紹介
コピペでソースが取りやすい3つを紹介します。
- Hero Patterns
- Randomized Pattern
- SVG STRIPE GENERATOR
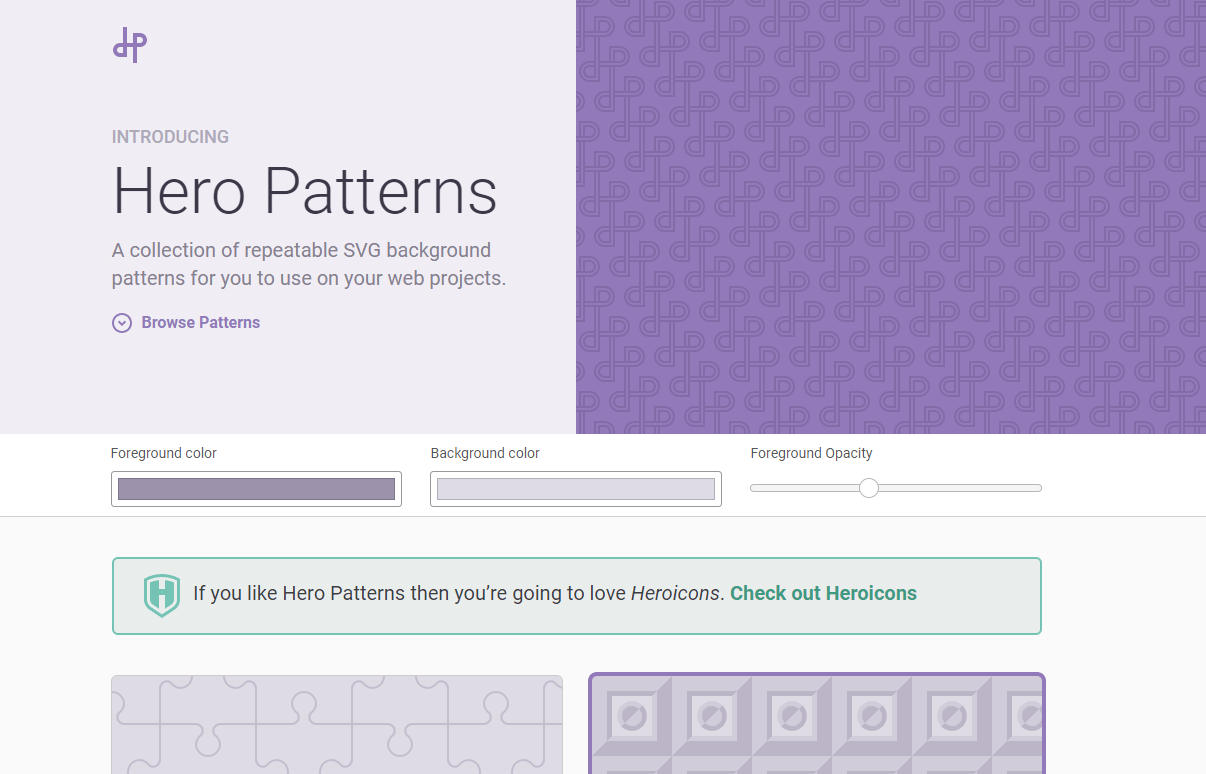
Hero Patterns

Hero Patterns
Hero Patternsは、約80種類の柄が用意されています。
カラーや背景色、透明度を調整できるので、気に入った柄から選んで使えます。
柄をクリックするとcssにコピペするだけの状態でポップアップが出てきますので、めちゃくちゃ便利!
ただ、残念な点は、柄のサイズをジェネレーター上で調整することができない点です。
svgの中身がわかる方ならcssに入れるときに調整すればいいのですが、初心者にはちょっと難しいです。
一応background-imageの中にwidthとheightがあるので、ここを調整すればサイズ変更ができますが、ものによっては少し崩れる可能性がありますので、ご注意ください。
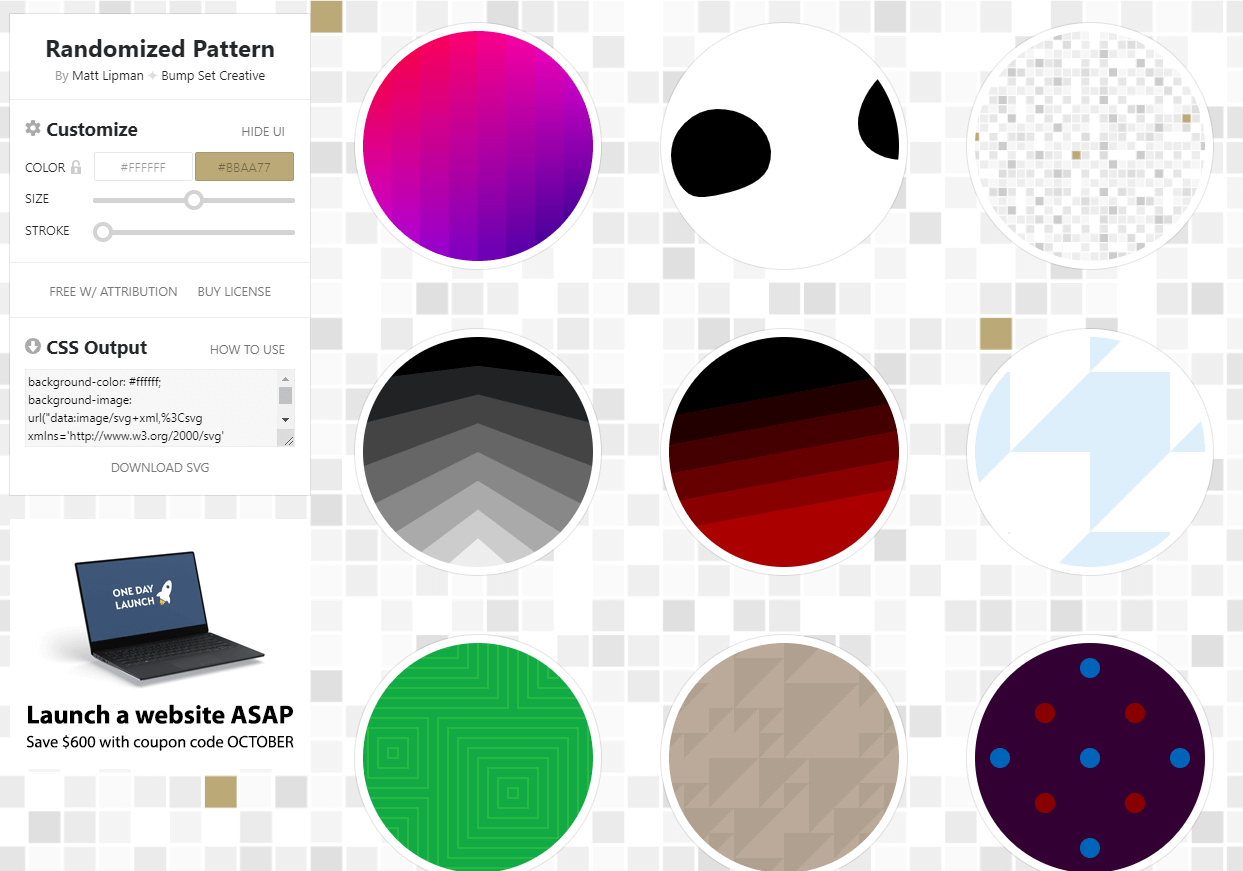
Randomized Pattern

Randomized Pattern
Randomized Patternは、約40種類の柄が用意されています。
画面左側にカラーやサイズ、透明度、線幅など調整できるカスタマイザーがついています。
最初に紹介したHero Patternsではサイズが調整できなかったのですが、Randomized Patternではできるので、独自性が出しやすいと思います。
初期設定のカラーが奇抜な色が多いので使いにくそうに見えるのですが、自サイトのカラーに合わせて変更すれば、派手過ぎない背景にできます。
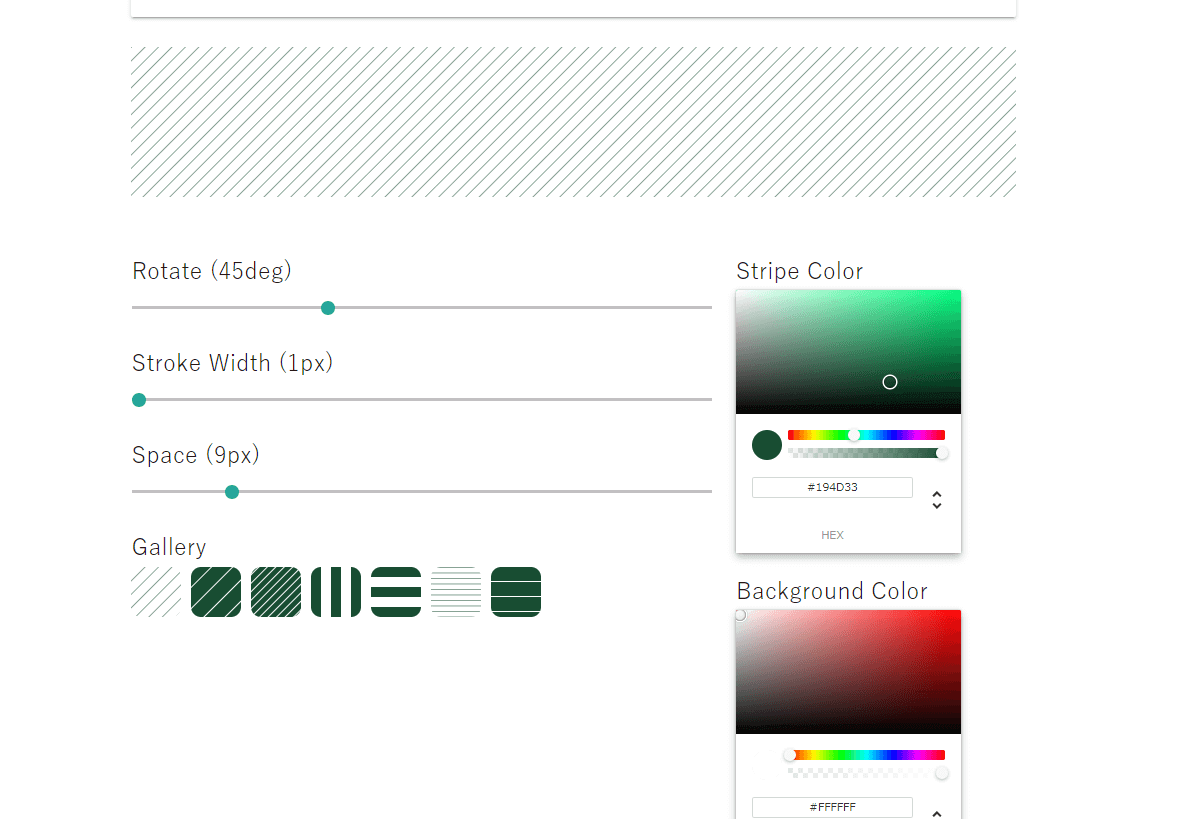
SVG STRIPE GENERATOR
SVG STRIPE GENERATORは7種類だけで、シンプルなストライプのみです。
ストライプの角度や太さ、カラーなど調整が可能です。
気に入った柄ができたら「Create SVG FILE」ボタンを押します。下に出てくるソースでコピペするだけ。
対応ブラウザの選択もできます。
少し背景を入れるだけでサイトのイメージが変わるので、ぜひお試しください。